WordPressファンの皆様、こんにちは!
僕も写真/カメラ系ブログをやっているので、写真集のように撮影した写真を快適に見てもらいたい!と思っていたところで、いろいろ調べてみました。
WordPressには標準でギャラリー機能が備わっており、それでも思った機能は実現できます。今回はその方法に加え、
さらにカッコよく見せるためのおすすめプラグイン達と、実際に導入してみた「FooGallery」を使った方法をご紹介します。
目次
WordPress標準のギャラリー機能でできること
この機能を知らない時には、表を使ってそのなかに写真を挿入するみたいなやり方をして並べていました。
でも一つ一つ選んで挿入して、さらには大きさの調整をしたり。面倒ですよね。
ギャラリー機能を使えば、メディアファイルに登録したファイルを選んで簡単に写真を一覧化することができます。
WordPress標準機能によるギャラリーの作成手順
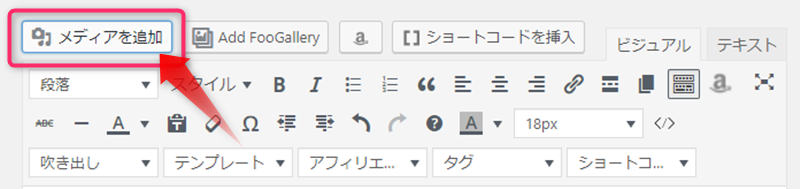
WordPressの編集画面から「メディアの追加」をクリックします。
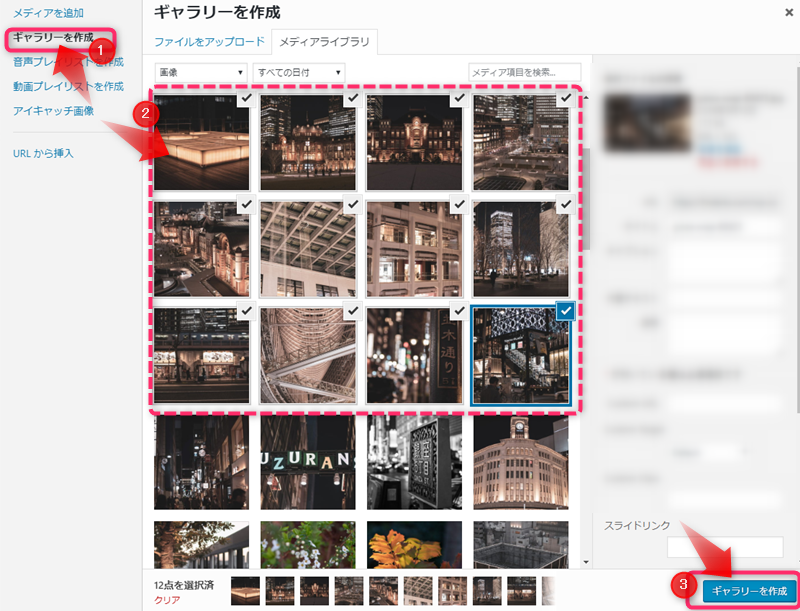
①ギャラリーの作成を選び、②対象としたい画像を選択します。その後、画面右下の「ギャラリーを作成」をクリックします。
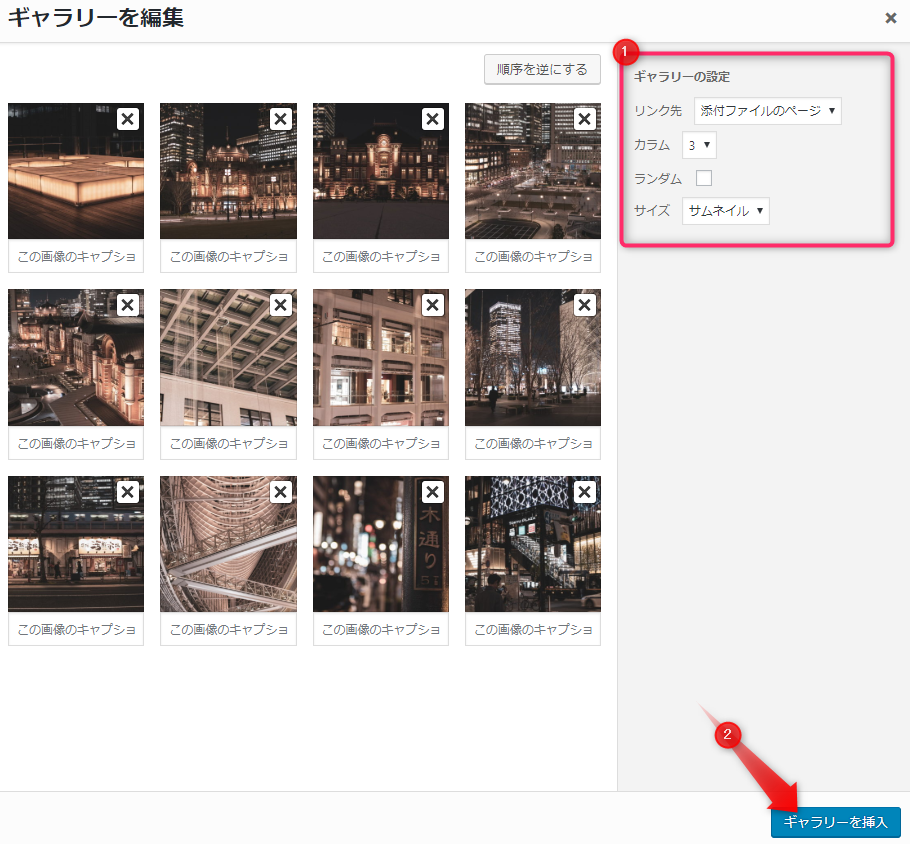
続けて「ギャラリーを編集」の画面に行きますので、①「ギャラリーの設定」を行います。カラム数や、サイズなどを設定します。この辺は、いろいろ設定しながら、調整してみてくださいね。
設定できたら②「ギャラリーの挿入」をクリックします。
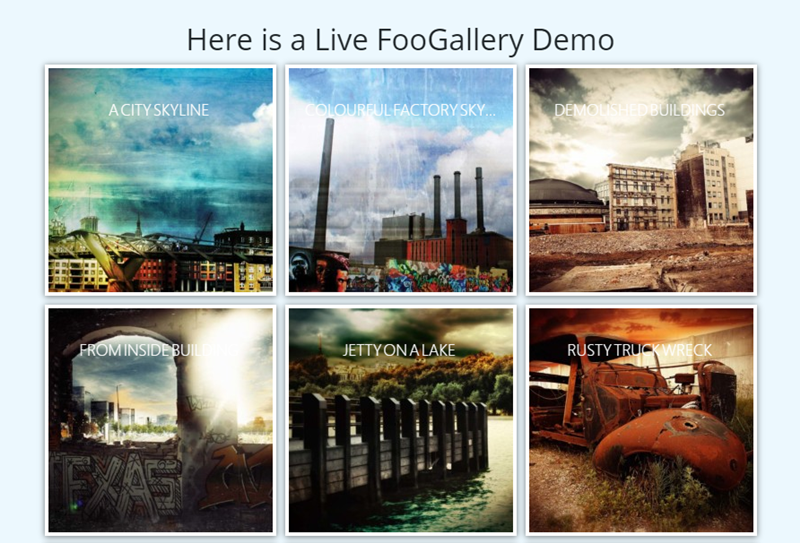
で出来たのがこんな感じ↓
でもちょっと思いませんか?
「シンプルすぎ!」「ちょっと普通すぎない?」
CSSで見せ方を書き込めばもう少しおしゃれになるかもしれません!
でも面倒ですよね。
そんなときにお世話になるのはやっぱり「プラグイン」です。
ギャラリーをより素敵に見せるためのおすすめプラグインたち
ギャラリープラグインの中で、下記を満たすものをピックアップしました。
有効インストール数 >100,000以上 (みんなが使ってる)
平均評価 > 4以上 (人気があって評判が良い)
新しいWordPressのバージョンで検証済み
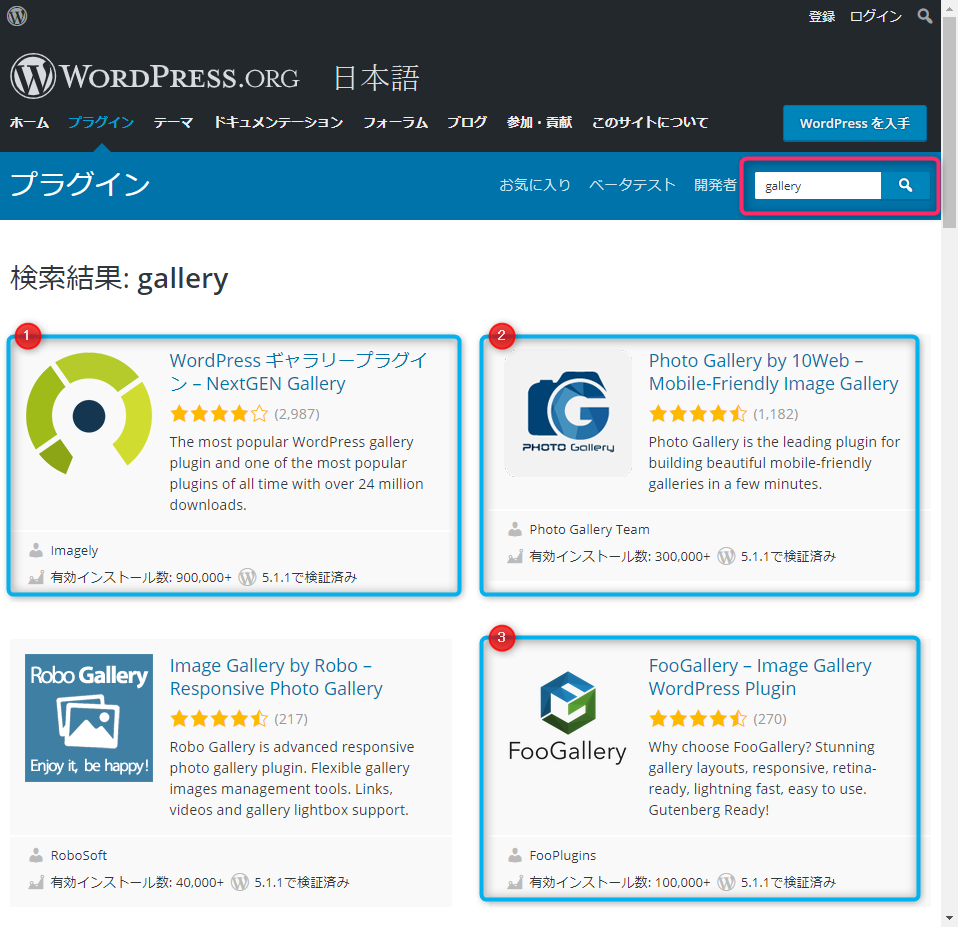
NEXTGEN GALLERY
世界で最も利用されているプラグインですね。フォトグラファーや、アーティストにも十分活用できるスペックを持っていそう。
公式HPに使い方の動画が載っていましたが、簡単で使いやすそうです。
Photo Gallery
「Photo Gallery」は直観的なインターフェースで、数回のクリックで美しいフォトギャラリーができます。
また、モバイルフレンドリー&レスポンシブなギャラリーが作れます。
プレミアム版では、youtubeなどのビデオギャラリーを作れたり、Instagramの画像をインポートしたりすることができます。
FooGallery
こちらもレスポンシブデザイン、かつデザインもイケてる!これは実際に使ってみて、非常にギャラリーが作りやすいと感じました。
FooGalleryを選んだ理由は?
一番の理由は「無料」で気に入ったデザインが使えたから!
なのです。どれも無料で使えるものと、有料で使えるものがありますが、ほかの二つ「NEXTGEN 」「Photo Gallery」には無料で気に入る感じのデザインがありませんでした。
これは、個人的に合う合わないがあると思うので、人それぞれだと思いますし、無料版にこだわらず、有料版ならどれを選んでも気に入るデザインが見つかると思いますよ。
FooGalleryの導入
FooGalleryのインストール
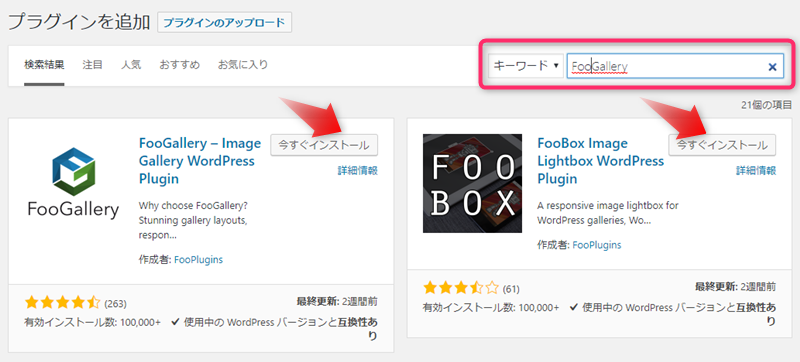
プラグインのキーワード検索画面から「FooGallery」と入力すると、下記の2つのプラグインが出てきますので、両方とも「今すぐインストール」「有効化」とします。
FooGalleryのギャラリー追加方法
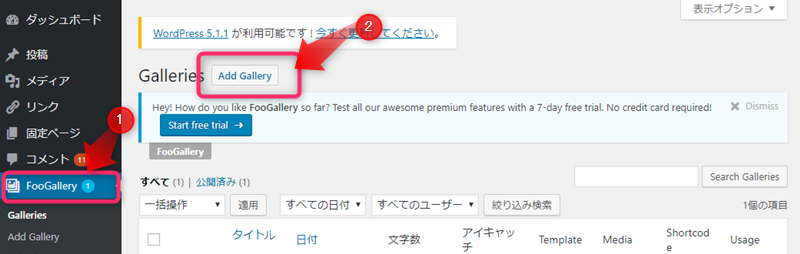
プラグイン有効化後、①左側のメニューに「FooGallery」が表示されますので、選択して②「Add Gallery」をクリックします。
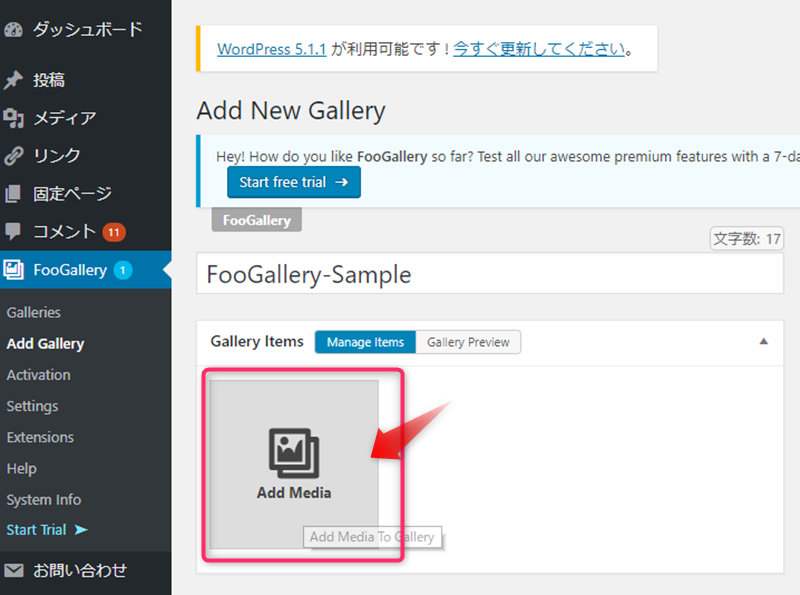
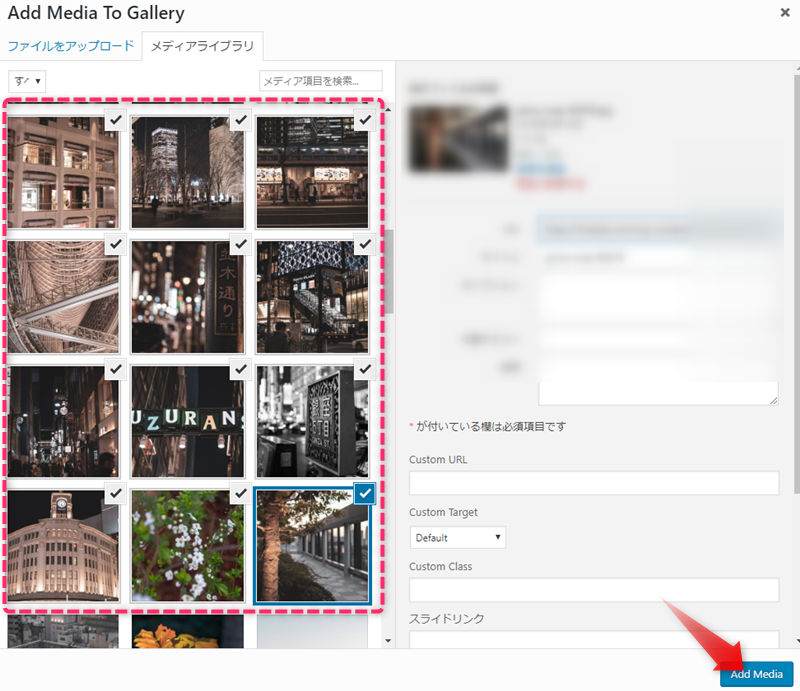
ギャラリーのタイトルを入力し、「Add Media」ボタンを押します。
ギャラリー内に表示したい画像を選び、「Add Media」をクリックします。
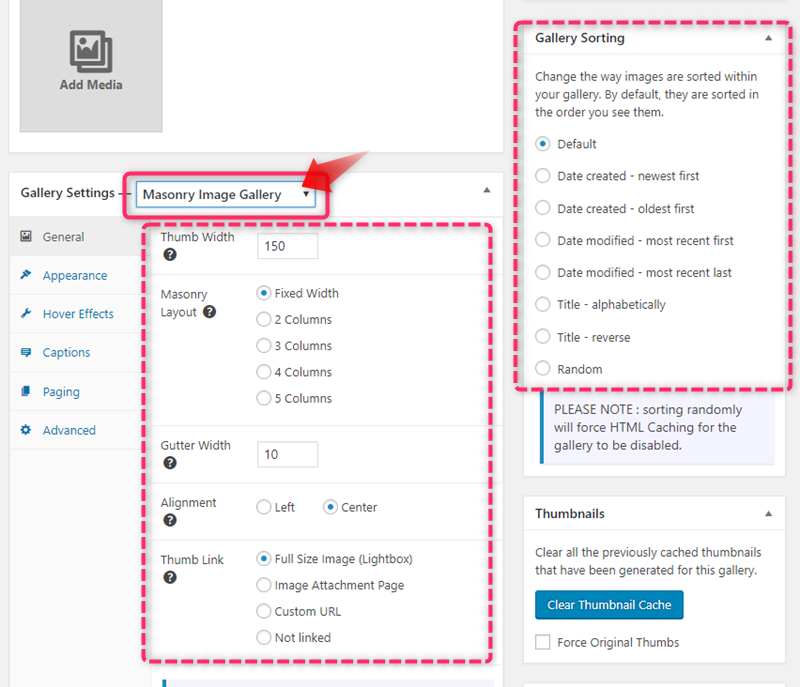
「Gallery Setting」で設定するギャラリーを選択し、点線の領域をお好みで設定していきます。
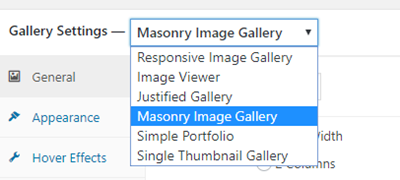
ギャラリーの設定では、下記のものが選べます。
Responsive Image Gallery –
demo
Image Viewer – demo
Justified Gallery – demo
Masonry Image Gallery – demo
Simple Portfolio – demo
Single Thumbnail Gallery – demo
それぞれデモサイトでどんな感じになるのか確認できるので、見てみてくださいね。自分の好みは「Masonry Gallery 」です。
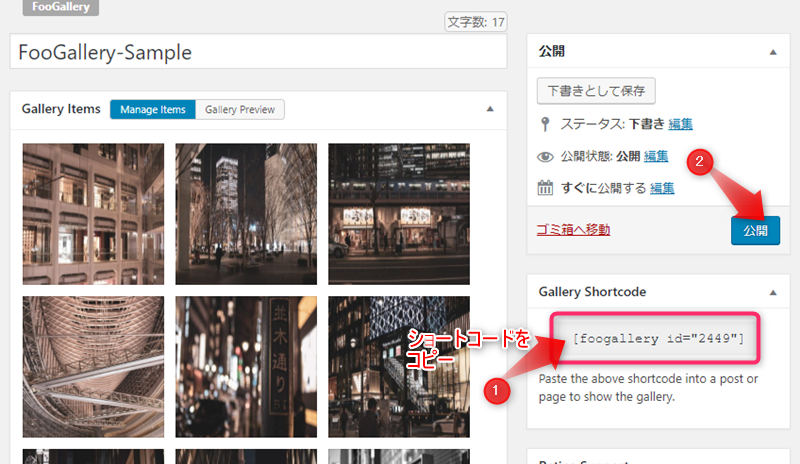
設定できましたら「Gallery ShortCode」に表示されているコードをコピーしておき、「公開」ボタンを押します。
FooGalleryの設置方法
表示したいところに先ほどコピーした、ショートコードを投稿記事の編集画面などに貼り付けるだけです。↓貼り付けるとこんな感じ。
まとめ
御覧のようにプラグイン「FooGallery」を入れることで、容易におしゃれな写真ギャラリーを作ることができます。
写真の腕が上がり、素敵な写真が一杯取れるようになった時には、ギャラリーコーナーみたいなページも作りたいですね。