前回は、フリー画像を提供するサービスのご紹介をしましたが、
今回はその画像をご自身のブログに掲載する際に、どのくらいの形にリサイズして掲載するのが良いのかを書いていきます。
今でこそネットのスピードが速くて、あまり画像のサイズというのをそんなに意識する必要はなくなってきたのかもしれませんが、昔は回線が64kbpsとか128kbpsの時もあって、大きな画像がページに使われていると、「なんて表示が遅いんだ!!」とイラついてましたね~15年くらい前?、いやいや20年前??(笑)
目次
画面比率(アスペクト比)について
カメラなどで撮影する画像の縦横比のことを言います。
自分が今使っている一眼レフカメラ「EOS Kiss X7」では、
[3:2][4:3][16:9][1:1]の4つが設定できるようですが、デフォルトは[3:2]のようです。
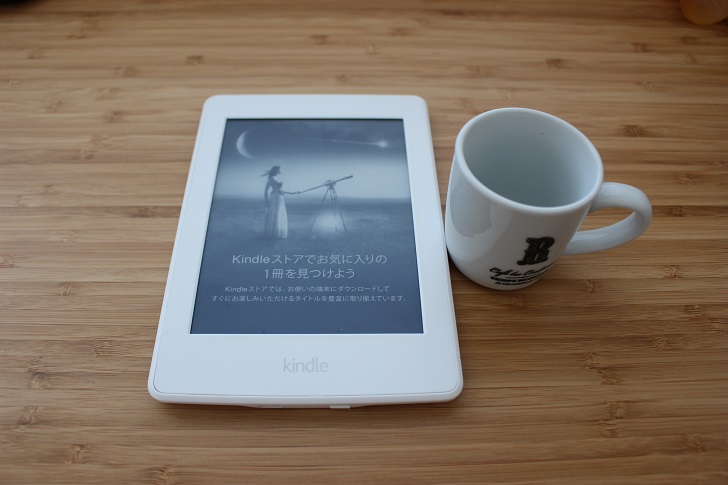
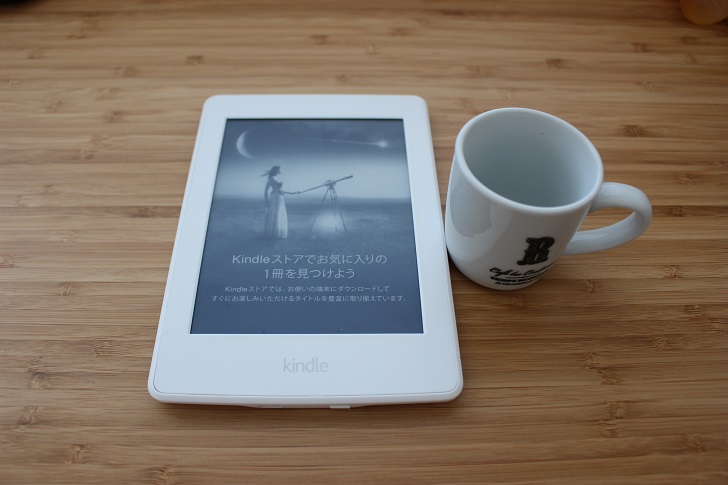
掲載している「Kindle&ミニカップ」は、デフォルト設定で撮ったものです。
一般的には、画面比率は下記のように整理されます。
|
3:2(1.5:1)
|
4:3(1.34:1)
|
16:9(1.78:1)
|
1:1
(そのまんま)
|
|
フィルムカメラ、デジタル一眼レフカメラの主流
|
コンパクトデジタルカメラやミラーレス一眼の主流
アナログテレビ
|
テレビ(地デジ)の映像
|
ー
|
|
横は風景撮影、
縦は人物撮影に適している
|
あらゆる撮影に適している
|
よりワイドな風景に適している
|
人の顔や料理画像のアップに適している
|
それぞれ用途に応じて、最適なサイズがありますが個人的には3:2が好きです。
広さ感もあっていいのではないでしょうか。↓3:2(横300px 縦200px)です。
フリー画像サイトのアスペクト比率は?
ということで、フリー画像のサイトの画像比率を調べてみました。
前回の記事でご紹介した、「pixabay」「写真AC」「PAKUASO」からサンプルを3つずつですが。。。
画像検索してみて、パット見たときに直感的に一番多そうな画像サイズを開いています。
少しは違ったサイズはありましたが、少数派です。
|
|
pixabay
|
写真AC
|
PAKUTASO
|
|
自然風景
|
3072×2048px
(3:2)
|
4928x3264px
(3:2)
|
4928×3280px
(3:2)
|
|
食べ物
|
6000×4000px
(3:2)
|
5760x3840px
(3:2)
|
6720×4480px
(3:2)
|
|
人物
|
3042×4563px
(2:3)
|
5760x3840px
(3:2)
|
5472×3648px
(3:2)
|
結論としてはすべて「3:2」です。
※pixabayの一番下の人物は、「ポートレート写真」で、縦横逆になっているだけですね。
おそらくどのサイトも本当にきれいでセンスのいい写真ばかりですので、
かなりスペックの一眼レフを使っているかと思います。
なので、先の説明のように一眼レフの主流である「3:2」の画像が非常に多いのでしょう。
有名どころのフリー画像サイトも使って、ブログ作成する場合において、統一感を持たせるのなら、
「3:2」の画像比率ですすめていくべきとの結論に至りました。
フリー画像だけでなく、自身で撮った写真も活用して作っていくのなら、
撮影サイズも「3:2」と決めておいた方がいいですね。
画像サイズについて
上記に挙げたどのフリー画像サイトも、ダウンロードできるファイルサイズを用途に応じて選択できます。
例えばPAKUTASOであれば、S(ブログサイズ)、L(高解像度版)と二種類選べるようになっています。
S :画像サイズ 1600 x 1066 ファイルサイズ 527 KB
L :画像サイズ 6720 x 4480 ファイルサイズ 6.31MB
Lサイズでの掲載はまずあり得ません(笑)
これだけで表示するのに数秒かかっちゃいます。
ということで、Sサイズをダウンロードするのですが、そのまま掲載してよろしいのでしょうか?
画像サイズの最適解を探すときの条件は、「読者にストレスなく快適にページを読んでいただける」ことだと思います。
そうなると、もう少し具体的な条件と優先順位を考えてみると、
- 画像のダウンロードサイズが必要最小限で済むこと
- ブログのテンプレートにマッチしていること
- 表示環境(PC,スマホなど)で拡大、縮小のリサイズ処理無しで済むこと
そうすると、3.は近年の目まぐるしいパソコンスピードを考えると、そんなに重要視する必要はないかと思います。
テンプレートにあった画像サイズまでリサイズしてあげるのがベストですよね。
テンプレートにマッチした画像サイズの図り方
自分のテンプレートの画像サイズがどのくらいなのか、簡単に図る方法をご紹介します。
空の表を作成して、ソースをちょっといじってあげます。
「<table style=”width: 300px;”>」
赤字の部分を丁度いい数値に合わせてみるやり方です。
ちなみに、800~300で数値を入れ替えてやってみました!
すいません、簡単といいましたが、意外と手間がかかりました!
このページは、640pxがぴったりはまりました!
ですが、もしテンプレートを変更する可能性がある場合は少し大きめに見ておいたほうが
良いかもしれません。
700px~800pxくらいにしておいて、少しはみ出た部分は自動的に画像圧縮して表示されます。
まとめ
- ブログに掲載する画像の比率のおすすめは『4:3』
- 掲載する画像サイズは、ストレスなく表示されるサイズを選ぼう!
- ブログテンプレートの記事の幅もしくは、ちょっと大きめが最適サイズ